
Hi,你好,我是【漫閱讀】, 我在這閱讀書籍,也閱讀人生,歡迎來逛逛! https://maneread.com/
自媒體 圖片編輯 經驗分享
圖片 在各類的自媒體創作中佔據很重要的部分,哪怕你是純文字型的創作者,也可能需要在作品中加入圖片。圖片 除了能用來展現創作者的意念或特色,圖片 也能讓創作者的作品在 Google 搜尋中多一個曝光的機會。
今天要聊得不是真實圖片的拍攝技巧,也不是配圖的恰當性,而是分享一些跟搜尋引擎有關的 圖片編輯 經驗及相關的工具。
之前的文章提過很多次,搜尋引擎與人的眼睛不同,它們會使用不一樣的方式去理解及運用圖片,也「暫時」還不具有審美觀。
所以今天要談的主題雖是 圖片,卻全然跟美感搭不上邊。
快速複製的製圖方式
幾年前我參與了一個 阿里巴巴滲透台灣教育界 計畫,由某大學辦理校園徵才,讓學生與100間廠商進行媒合,這些實習生會協助廠商架設阿里巴巴的賣場。
實習生的工作包含製作符合阿里巴巴賣場規格的 商品照片 與 公司影片,還有 文案SEO優化 等,速度快的學生可能還會接觸到開店後的 行銷 及 出貨 等細節。
平心而論,這種實習機會對學生而言真的很棒。
除了可以領教育部提供的獎學金,還可以依照每人課表安排上班時段,廠商也會按照實習生實際上班的天數給付薪水。
阿里巴巴平台也會每半個月派顧問集合學生一次,檢視各自的上架進度,並教他們如何做優化。所以這些學生等於是邊賺錢、邊學技術,還不用扛業績的實際操作電商一條龍流程。
對廠商而言當然也是有好處的,因為阿里巴巴的顧問每月還會針對各家店面給予專屬的回饋及建議。
一開始我看到合作方案時,就非常好奇平台方會導入什麼樣的系統來讓實習生編輯圖片?
就算我的電腦裡本就有各式各樣的 圖片編輯 軟體,但要多弄台電腦的軟體授權來讓實習生使用,便會增加公司的成本。
並非花不起這個錢,而是在 8 個月的實習計畫結束後,這多買的授權可能就閒置或浪費了。而且一想到我還得花時間教實習生如何修圖,我自己動手做可能還快點!
(我親眼看過一個小孩用小畫家塗抹的方式達到「去背」的效果,一天八小時,完成一張800*800的圖片。看著她帶著滿足的笑容下班時,我眼淚都要掉下來了……)
況且一同參與計劃的廠商裡還有連官網都沒有設立的傳統產業商家,我想,實習生想在該公司裡找到能支援軟體跟技術的人員,可能也會有難度。
但阿里巴巴這方承諾廠商,實習生們會在一個月之內完成至少50組產品照片的上架(一星期工作兩天半)(每組產品照裡又會有6-8張不同角度的成品照)。
在我看來很困難的目標,100間廠商都沒額外花錢的狀況下,實習生們全數達標了!
而他們使用的工具就是…..Power Point!
(此時只有愛德華·孟克的【吶喊】圖片能表達我當下的感受了!)
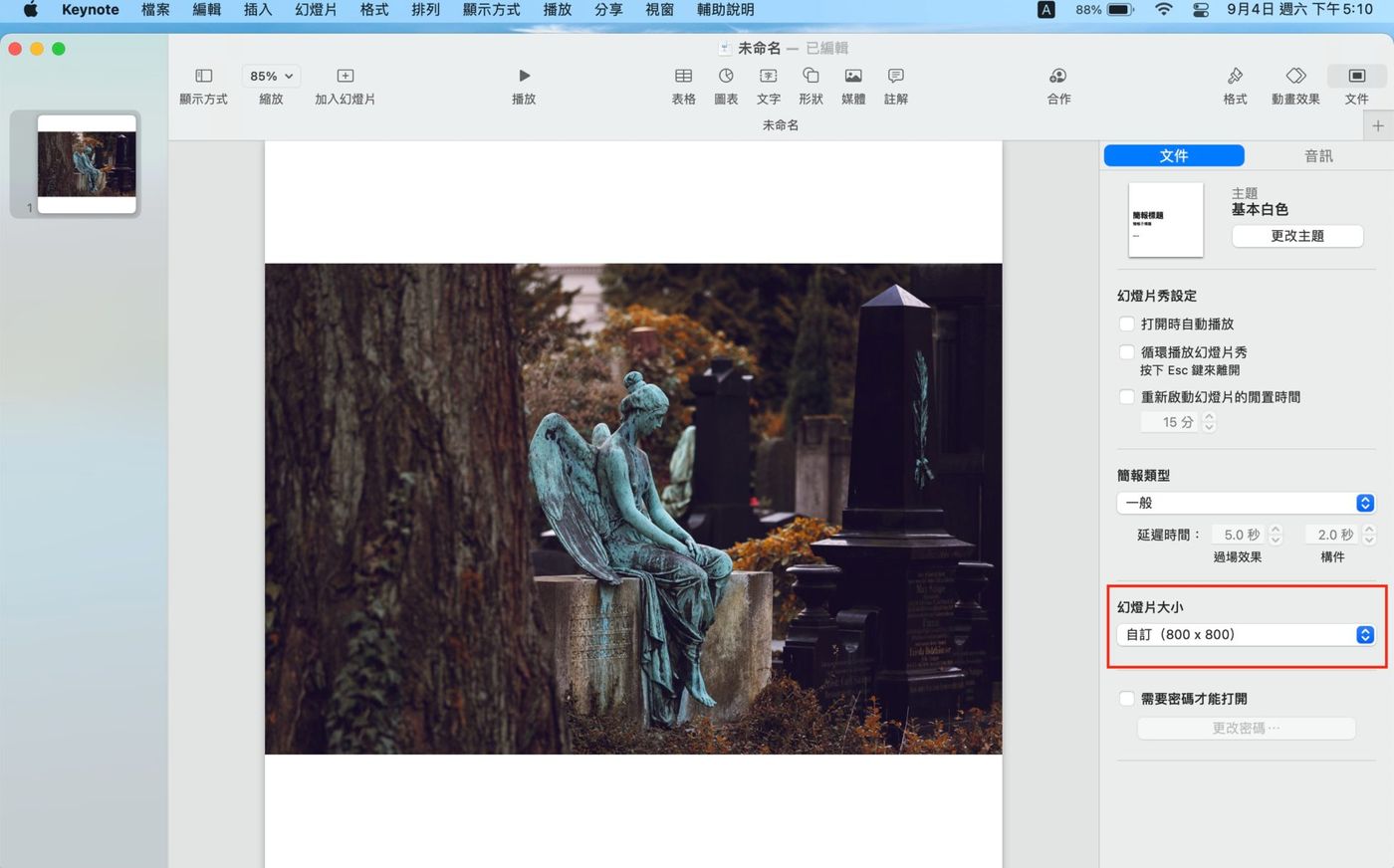
阿里巴巴提供一個版面已經設定成 800*800 的 Power Point 模板給學生們

圖片的上下方空白處可寫些短文宣Slogan,也能在固定位置放上公司Logo。
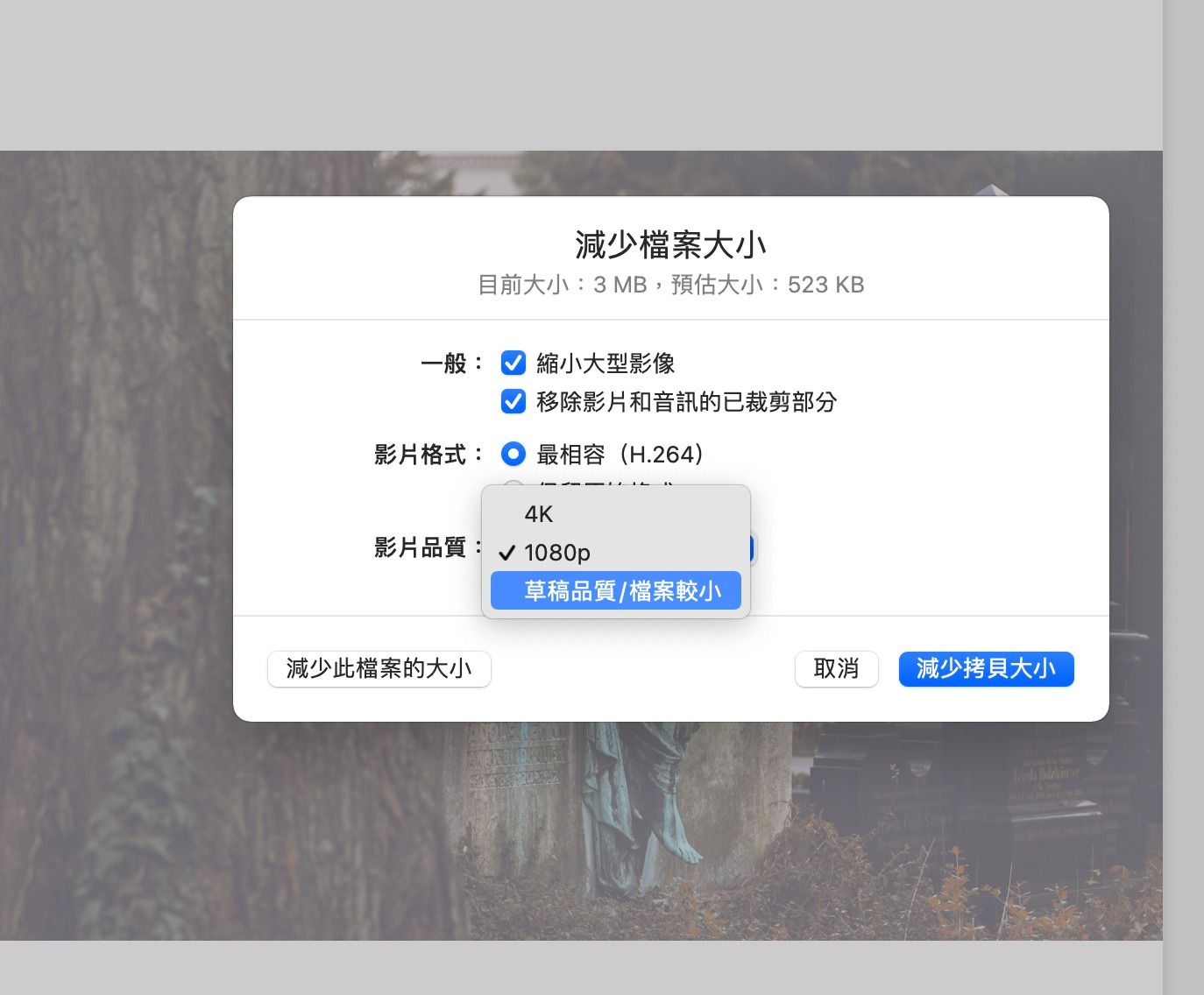
圖片逐一放入power point之後,再用內建的圖片壓縮功能把圖檔大小設定成「網頁」版本。

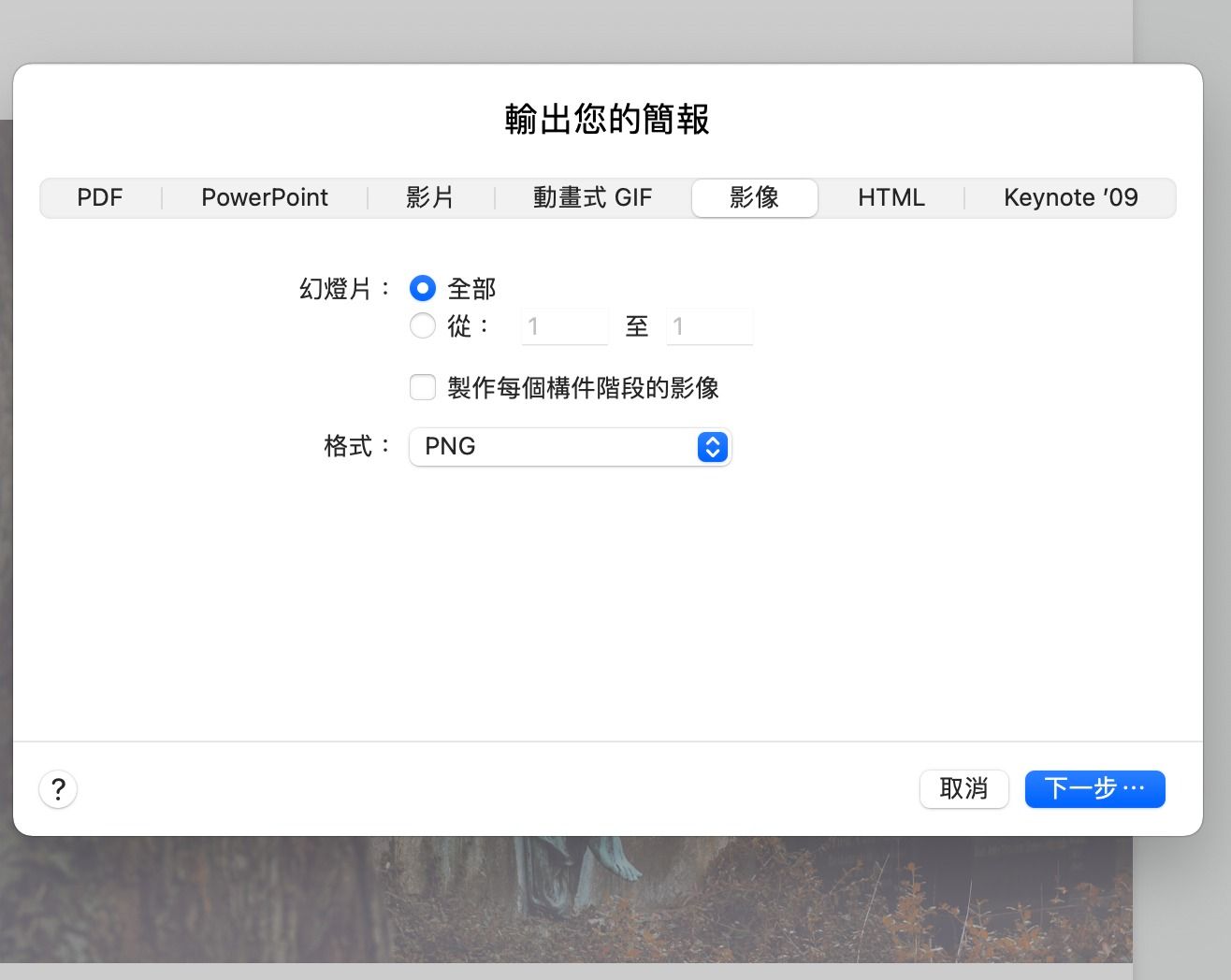
最後再把投影片另存成影像便完成產品照片的製圖!

就這樣每個實習生所產出的產品照片皆能符合平台的要求,而且是 同一格式 與 同一尺寸!
因為 方法簡單,所以能 迅速複製 到各產業去!
不得不說,這次的合作經驗,也改變了我對「工具」的看法!
阿里巴巴賣場的圖片偏好
既然都聊到了阿里巴巴賣場,那就來說說這平台的經營經驗。
話先說在前頭,如果公司裡沒有專人、專職負責這個平台,台灣廠商最好 不要經營 這平台!因為你再怎麼勤快,也跟不上平台日日翻新的規則。
跟不上就拿不到好的曝光機會,無法曝光就沒法提升銷售業績。
最坑人的是,規則一直在變,處處有錢坑!就算花了錢還是換不來業績!!心塞。
阿里巴巴賣場的最佳經營策略是一個公司創立無數個人頭子公司,每個人頭都擁有一家店。所有的產品照片轉個45度,90度,對阿里巴巴的搜索引擎而言又是一個全新的商品了(笑),這樣便能每家店都擁有“不一樣” 的照片。
此舉既不會被阿里巴巴平台警告,賣家還能因此得到好幾倍的曝光!
而在這平台上多數的消費者心態是這樣的,當他想找一個產品時,發現平台上有好多賣家在賣同一個產品,就會生出「這個產品應該是挺棒的!才會有這麼多店家都在銷售。」的錯覺。
殊不知,這些店家的背後可能是同一個貨源。
這種銷售經營模式最早是從淘寶店開始,後來拓展到天貓,再被帶到阿里巴巴賣場的,現在這股風氣又帶到了台灣的蝦皮賣場。
特別是台灣蝦皮有段時間還提供桃園區的免費倉儲服務,更是讓中國的貨源能更省時、省力的抵達台灣。當然,蝦皮這一舉動可能也是為了因應京東所推出的「台灣免運」服務。
總之,就是因為這些變革,很多在蝦皮賣場上看起來是繁體字(有轉繁體字的算走心了!),出貨地是桃園的,都是來自中國的賣家。他們也是帶著一樣的慣性在經營蝦皮賣場。
但畢竟不是同個體系,再加上台灣這邊對蝦皮賣場的監督也沒鬆懈。養肥了就會開始追查營業稅。所以在蝦皮賣場裡的人頭賣家沒有像阿里巴巴體系平台那麼猖獗。
Google 的圖片偏好
在阿里巴巴體系的平台,產品照片轉個角度就會被系統認定為全新、不一樣的商品。
但在 Google 搜尋引擎裡可不是這樣的!
在 Google 搜尋引擎裡只要產品照片是偏斜的,就會被判定為劣質圖片。

當一個網站裡的劣質圖片比例過高的時候,就會降低該網站的分數,並將搜尋結果排名往後推(延伸閱讀:寫作平台 Google 用戶體驗 決定搜尋結果排名)
且 Google 搜尋引擎對於同一網站裡的相同照片重複次數過高,也會降低該網站的分數,所以針對於一些外型相同,僅有顏色不同的產品類別(例如不同顏色的馬卡龍蛋糕,不同顏色的衣服,不同顏色的汽車…),也必須要在圖片裡用文字說明顏色或規格的差異。
因為對搜尋引擎而言,圖片可以輔助文字的搜尋效果,文字也能輔助圖片的定義。
免費圖源及網站製圖工具
Unsplash
Unsplash: Beautiful Free Images & Pictures | Unsplash
這是很多人首選的免費圖源之一。
Medium 平台與 Notion 介面都有直接連結 Unsplash 圖庫,讓使用者在創作的時候可以迅速找到並插入自己想要的圖片。
但建議大家將 Unsplash 圖庫的圖片上傳到自己網站時,要記得放上 “拍攝者資訊“。但 “拍攝者資訊的超連結” 需要拿掉!
因為 Unsplash 的連結每隔幾個月就會做變更,很可能你半年前才放上去的超連結,半年後就失效,變成所謂的 “Broken Link”,這樣便會影響到網頁的評比分數。
如果不放心,我推薦一個檢查失效連結的免費網頁:Free Broken Link Checker – Check your website for dead links online)
你只需要把你自己的網站首頁網址給貼近去,它便會幫你檢索出已失效的連結,你在逐一做修正即可。
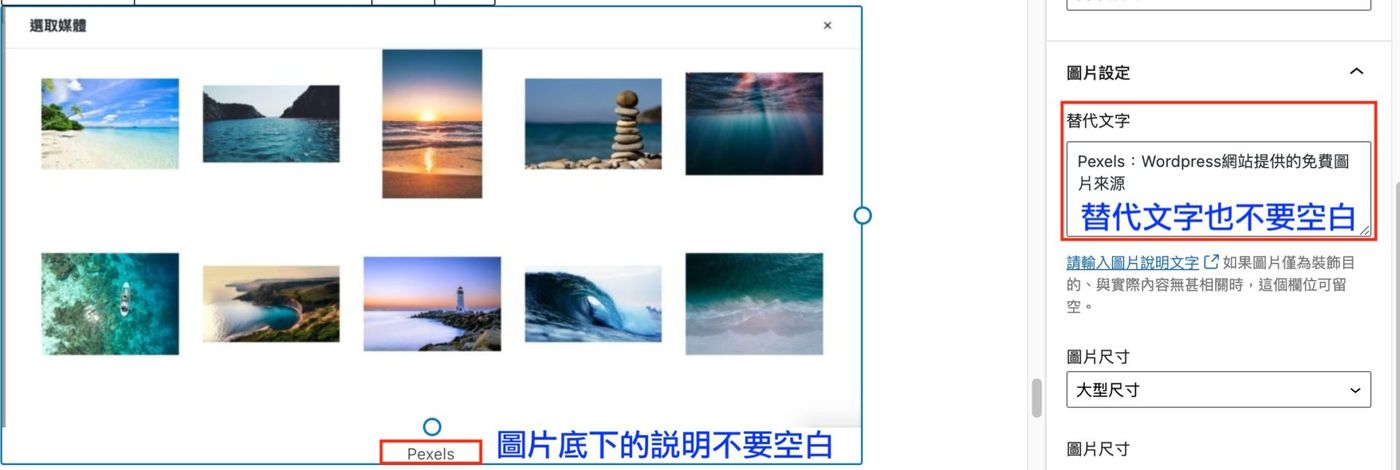
Pexels
這是 WordPress 架站系統內連結的免費圖庫。

Fotolia
如果你覺得使用 Unsplash 還有 Pexels 的圖片太容易跟別人撞圖了,那可以試試 Adobe 系列的圖庫。
用信箱註冊完畢之後可以獲取一定數量的免費圖片,但超過免費額度就得要花錢才能得到沒有浮水印、高解析的圖片。
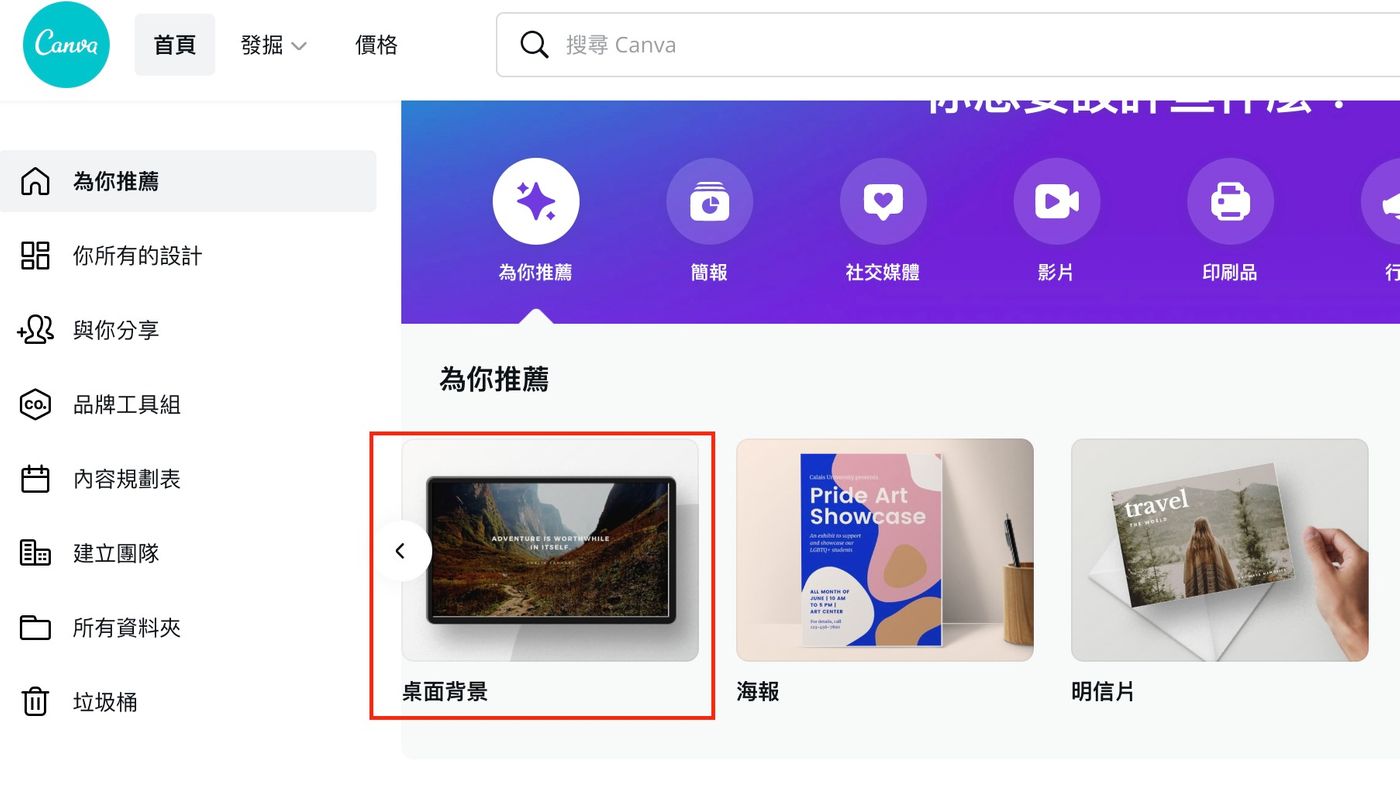
Canva
Canva 這個網站上也能找到免費的圖片。當然大家更常使用他的 圖片編輯 功能。
Canva 有提供版型讓使用者挑選,所以就算我手邊有各種專業製圖、圖片編輯 軟體,我也已習慣使用 Mac 電腦裡的工具來編輯圖片,但還是會忍不住點開 Canva 來使用。
如同我文章一開始所分享的阿里巴巴賣場經驗,全站使用同一格式,同一尺寸的圖片,對於網站的優化是有幫助的!
所以推薦大家使用 Canva 的 「桌面背景」這個版型來製作網站裡所需要的圖片。

將挑選後的圖片上傳到 Canva之後,使用「桌面背景」的版型過一下水,就可以得到 16:9 相同比例的圖片。
這個比例的圖片運用在 WordPress 不同版型 (佈景主題) 裡的首頁大圖,文章分類的中圖,抑或是文章列表裡的小圖,都比較不會造成破圖或是爆框的問題。
那針對一些直式的圖片該怎麼辦?
原理還是一樣的,挑選合適的圖片當 16:9 的背景之後,再將直式圖片放入。
最後成品就會像這頁展示的圖片效果:小說類 – 漫閱讀筆記 (maneread.com)
另外,要記得在 Canva 過水,調整好圖片尺寸之後,需選擇下載 PNG 格式 的圖檔,這樣後續要壓縮圖片時,也不會破壞圖片的品質。
WordPress.com 圖片設定
圖片的尺寸會影響到網站的效能,頁面下載的速度,進而影響全站的搜尋結果排名。建議每篇文章的「精選圖片」一定要使用上述的 Canva 過個水,統一格式及尺寸,這樣首頁的圖就不會感覺高低不一,或是參差不齊。
如果有時間的話,也可以每篇文章裡的圖片逐一進行調整。
但相比之下,在每張圖片底下加註 說明文字,還有右側的「圖片的替代文字」,比調整內文照片尺寸更為重要!
因為這兩個欄位的文字不是給人眼看的,而是要讓 Google 收錄資料用的!

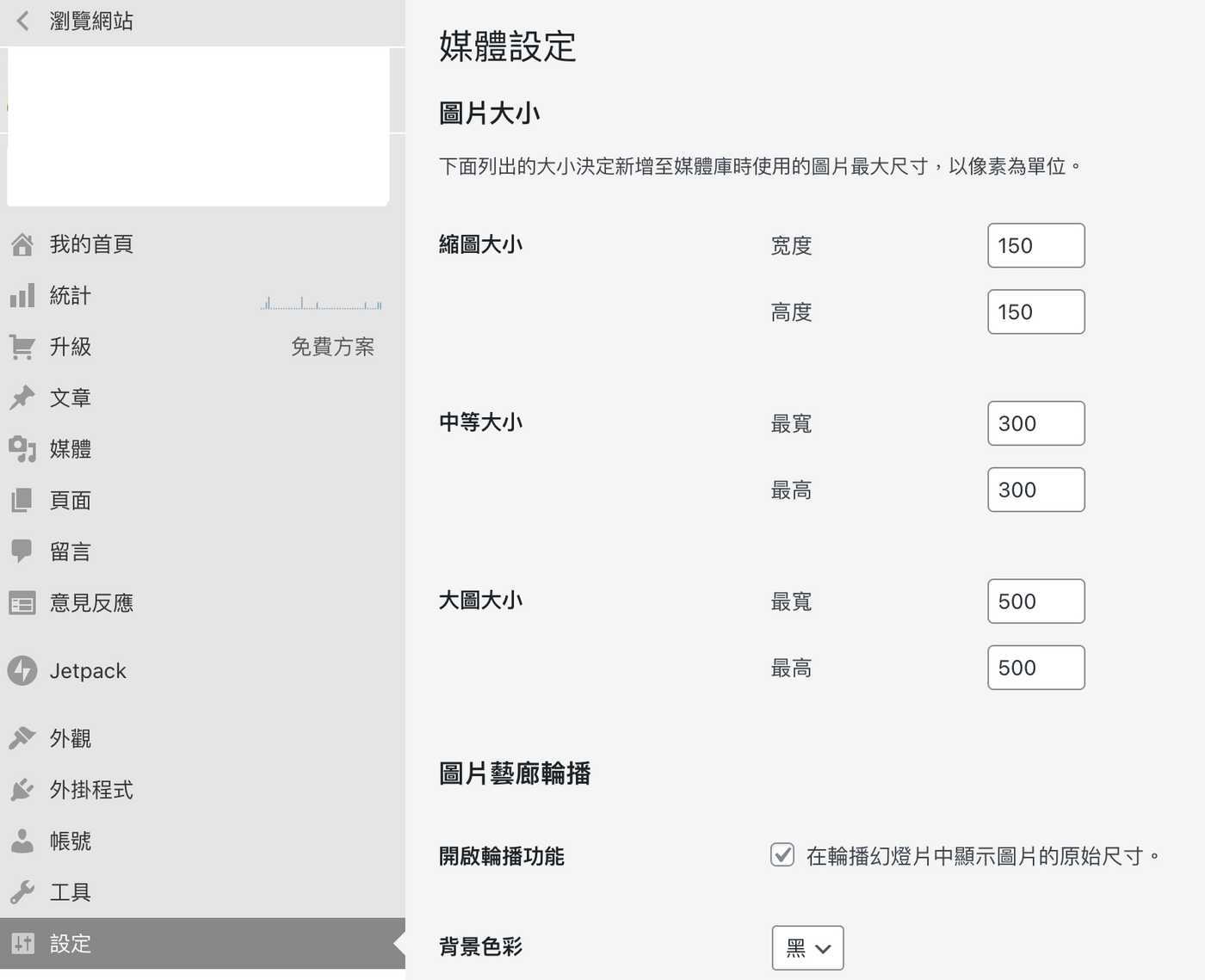
另外從管理後台的「設定」,進入到「媒體設定」也可以調整全站的圖片尺寸。

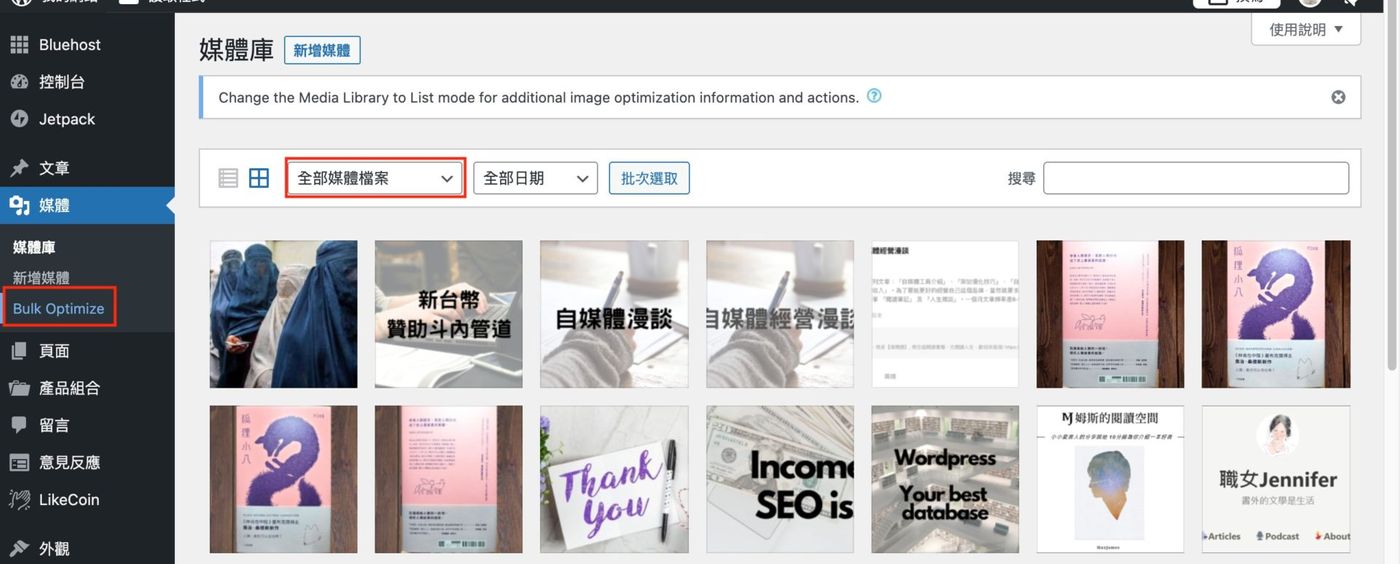
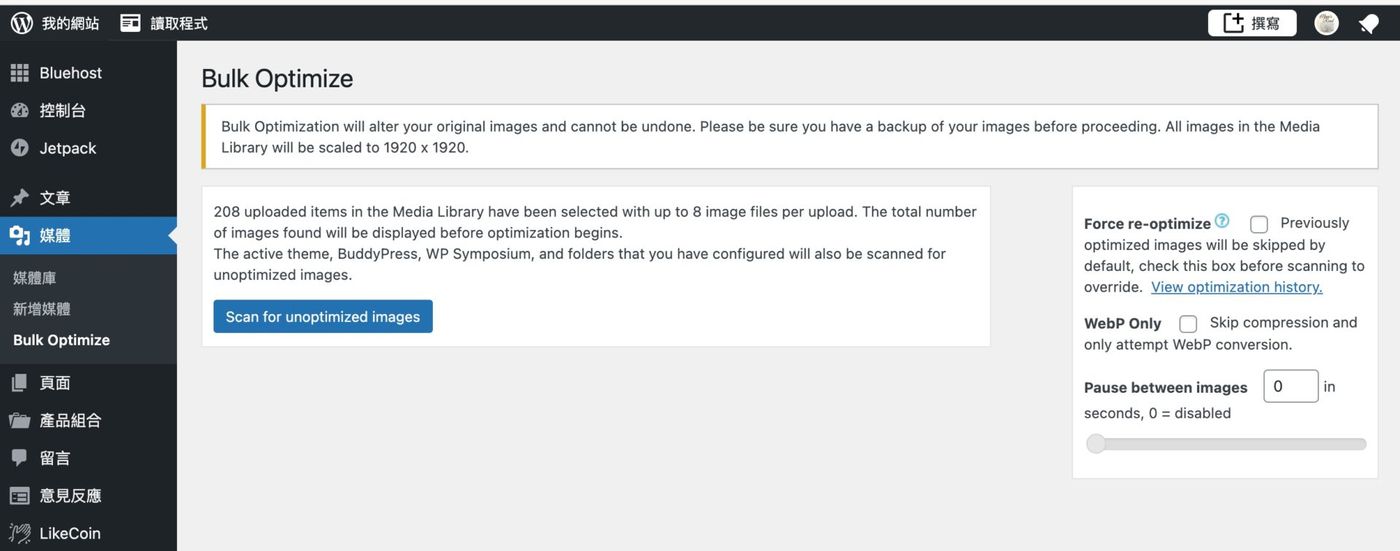
WordPress.org 圖片管理外掛推薦EWWW Image Optimizer
EWWW Image Optimizer – WordPress plugin | WordPress.org
這外掛的原始設定就挺好用的。不用額外再改什麼設定,便可以針對全站現有的圖片進行最大的壓縮。


只要你原本使用的圖檔都是PNG檔,那圖片壓縮過後肉眼是看不大出來變化的。
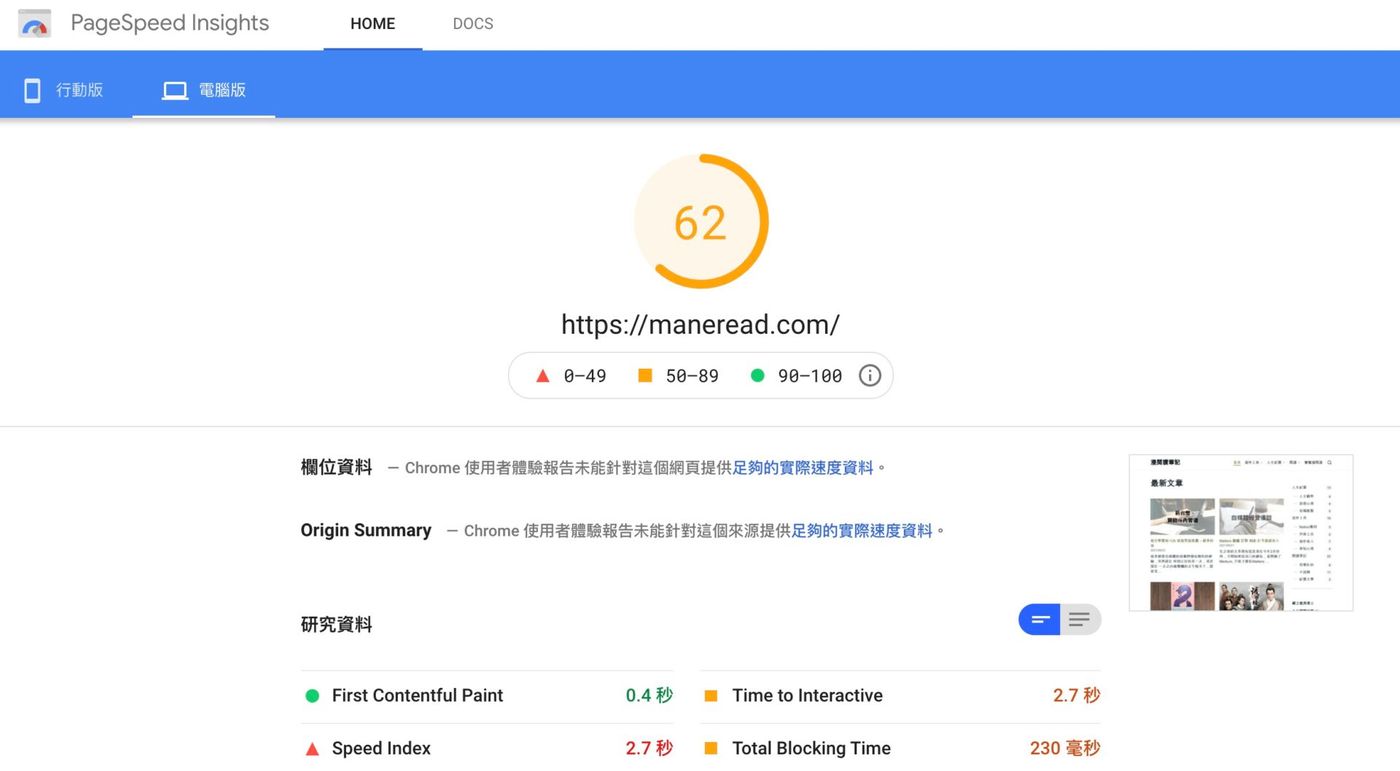
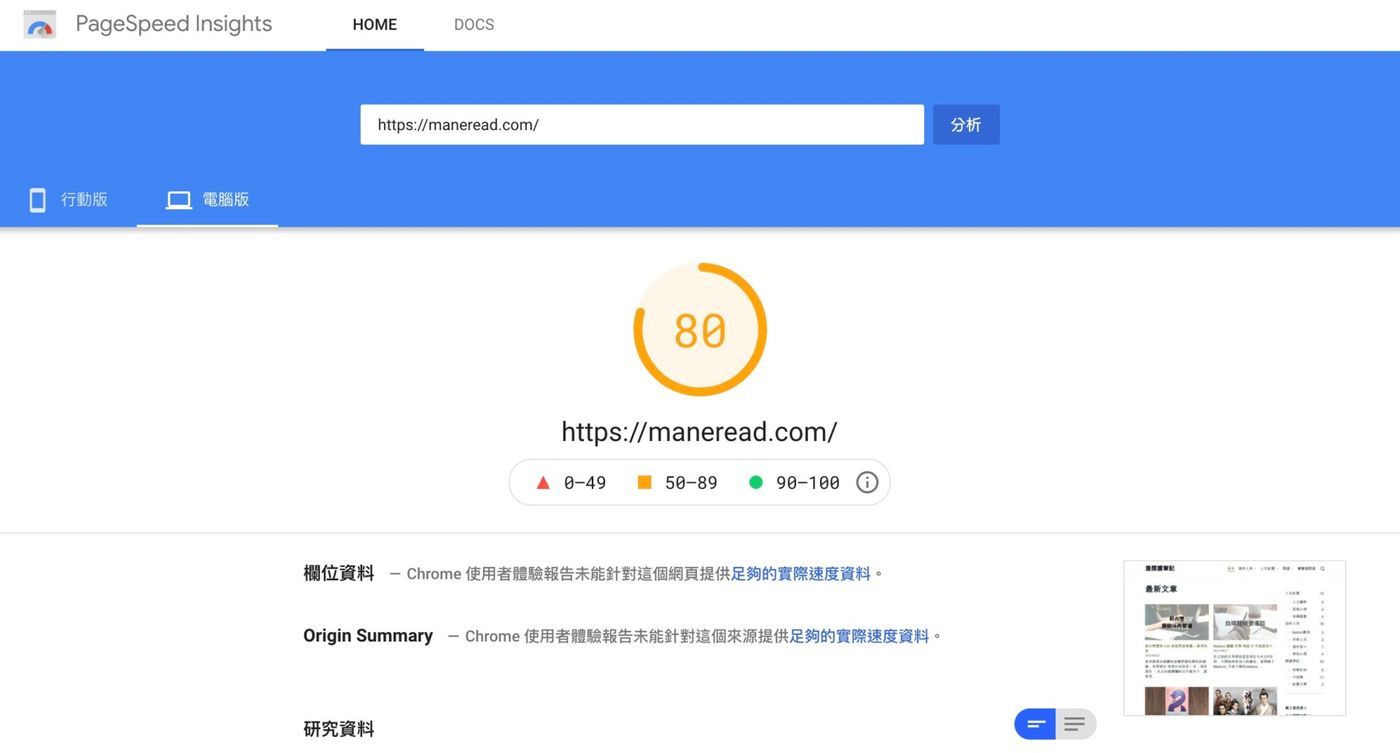
但是使用 Google PageSpeed 來測速就可以感受到明顯的差距


(延伸閱讀:關於 Google PageSpeed Insights的使用可以看這篇文章)
以上便是一些關於圖片處理的經驗,還有相關的軟體工具操作,如果有不清楚的地方,或是有其他想反饋的意見,更好用的工具,也歡迎留言給我!
【作者簡介】Hi,你好,我是【漫閱讀】。我在這閱讀書籍,也閱讀人生,並會分享斜槓寫作經驗及工具,歡迎到我的索引頁挖更多文章 👉 漫閱讀文章索引
另外,我開了一個跟自媒體經營相關的 圍爐,若你有興趣加入請留言給我。
當然更歡迎直接 訂閱我 來支持我繼續創作。
原文連結漫閱讀筆記
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。

漫談人生自媒體

我將會將此圍爐作為自己的作品portfolio區。文章類別包含「自媒體工具介紹」「架站優化技巧」「自媒體經營心得」「斜槓寫作收入」「閱讀筆記」 及 「人生雜談」。一個月文章頻率是8-10篇。歡迎訂閱圍爐作為單次打賞,抑或是長期支持我創作。
发布评论…